Create 7 Habits tickets for behavior in school (leader in me)
How to make 7 Habits ROAR tickets for student behavior
Our school like most use “ROAR” tickets (or some form of ticket) system to promote good behavior – such as the behaviors found in the 7 habits leader in me program. Just like most schools everything at school has revolved around the seven habits and I was given the job of creating a new layout for our “ROAR” tickets with a 7 habits them.
I have to say – I wanted to go all out.
I didn’t just add some leader in me 7 habits element into our roar tickets – I redid the entire thing by scratch. Personally I think it came out pretty well and I am not just saying because I did it – Our school Principal and a few others have fallen in love with it (Hope the unveiling goes off just as well).
Note: I created a sheet of seven tickets each one had a different 7 habits quoted on it.
Seeing as others may want to do the same thing I decided to create a short tutorial on how to create a similar 7 habits themed ticket for your schools use. Here goes.
What I used and programs you may need.
Word Paint (several windows opened at once)
Power Point
An image editor (I use Irfan View for cropping, resolution, resizing and etc.)
* Internet – sometimes it is easier to get ideas than to create fresh ideas (everyone needs help)
How I started
I had already created certain images to use on Facebook, school website and for school forms. Such as our school mascot which by the way took me several days of work on Microsoft word paint. I collected the images I needed for my idea (roar ticket theme) and I opened several window paint files.
(* don’t be ashamed to use any free non-copyrighted images that are online, I know not everyone is creative with a pencil and pen - as in drawing an image from scratch.)
The reason I open several windows of paint is to be able to cut and paste images to one file (word paint work area) in order to be able to avoid making a mistake and having to start from beginning (I love copy and paste).
If you did not know I always work with white back ground in order to use the “transparent” feature of copy and paste. I worry about adding color later, especially since most of the images I had were already colored in and the background was the only thing I needed transparent. Why is this important – because, it helps in overlaying images on top of each other. Sure I can use adobe products to do this – but I find it easier this way (Maybe it’s because I don’t want to go through all the trouble of learning adobe’s product)
Tip: I use power point to create fancy lettering and to use it’s tilt feature which I later “cut and paste” to my image as needed.
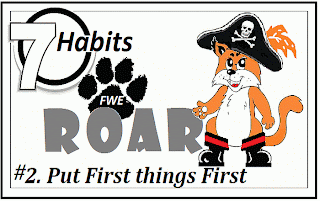
As you can see by the finished product the wild cat mascots had is overlaid on large roar text – which I used “Showcard Gothic” as the font. I also overlaid the roar words over our schools very familiar wild cat paw print. Just to give a bit of flair and familiarity since the mascot was a new image we adopted this year.
The large seven with the circle was taken from an old image and alter to how I wanted it and I added the words “Habits” to it to fill the need of the theme. Then it was just a matter of deciding what kind of border I would create and then it was just a question of cut, paste, clean up by erasing junk (when over lapping images that you copied from others or website you may need to clean by cutting and erasing residue that remains and is seen when using transparent feature).
The rest was simply trial and error.
My suggestion: make image large. Why? Because when you save and open it in image editor you can keep the resolution high for better crisp look when printing and still resize image to your desired size. In the case of my image I resized it to about 3.2 widths and 2.2 heights (a bit smaller than a business card).
I hope this was helpful to you and by all means leave me a comment below.
Thank you.
Our school like most use “ROAR” tickets (or some form of ticket) system to promote good behavior – such as the behaviors found in the 7 habits leader in me program. Just like most schools everything at school has revolved around the seven habits and I was given the job of creating a new layout for our “ROAR” tickets with a 7 habits them.
I have to say – I wanted to go all out.
I didn’t just add some leader in me 7 habits element into our roar tickets – I redid the entire thing by scratch. Personally I think it came out pretty well and I am not just saying because I did it – Our school Principal and a few others have fallen in love with it (Hope the unveiling goes off just as well).
Note: I created a sheet of seven tickets each one had a different 7 habits quoted on it.
Seeing as others may want to do the same thing I decided to create a short tutorial on how to create a similar 7 habits themed ticket for your schools use. Here goes.
What I used and programs you may need.
Word Paint (several windows opened at once)
Power Point
An image editor (I use Irfan View for cropping, resolution, resizing and etc.)
* Internet – sometimes it is easier to get ideas than to create fresh ideas (everyone needs help)
How I started
I had already created certain images to use on Facebook, school website and for school forms. Such as our school mascot which by the way took me several days of work on Microsoft word paint. I collected the images I needed for my idea (roar ticket theme) and I opened several window paint files.
(* don’t be ashamed to use any free non-copyrighted images that are online, I know not everyone is creative with a pencil and pen - as in drawing an image from scratch.)
The reason I open several windows of paint is to be able to cut and paste images to one file (word paint work area) in order to be able to avoid making a mistake and having to start from beginning (I love copy and paste).
If you did not know I always work with white back ground in order to use the “transparent” feature of copy and paste. I worry about adding color later, especially since most of the images I had were already colored in and the background was the only thing I needed transparent. Why is this important – because, it helps in overlaying images on top of each other. Sure I can use adobe products to do this – but I find it easier this way (Maybe it’s because I don’t want to go through all the trouble of learning adobe’s product)
Tip: I use power point to create fancy lettering and to use it’s tilt feature which I later “cut and paste” to my image as needed.
As you can see by the finished product the wild cat mascots had is overlaid on large roar text – which I used “Showcard Gothic” as the font. I also overlaid the roar words over our schools very familiar wild cat paw print. Just to give a bit of flair and familiarity since the mascot was a new image we adopted this year.
The large seven with the circle was taken from an old image and alter to how I wanted it and I added the words “Habits” to it to fill the need of the theme. Then it was just a matter of deciding what kind of border I would create and then it was just a question of cut, paste, clean up by erasing junk (when over lapping images that you copied from others or website you may need to clean by cutting and erasing residue that remains and is seen when using transparent feature).
The rest was simply trial and error.
My suggestion: make image large. Why? Because when you save and open it in image editor you can keep the resolution high for better crisp look when printing and still resize image to your desired size. In the case of my image I resized it to about 3.2 widths and 2.2 heights (a bit smaller than a business card).
I hope this was helpful to you and by all means leave me a comment below.
Thank you.


Comments